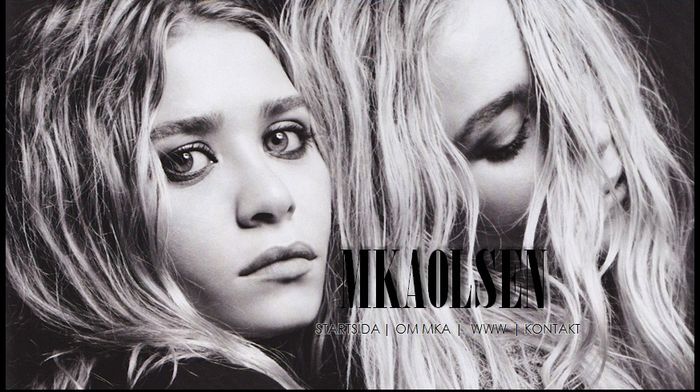
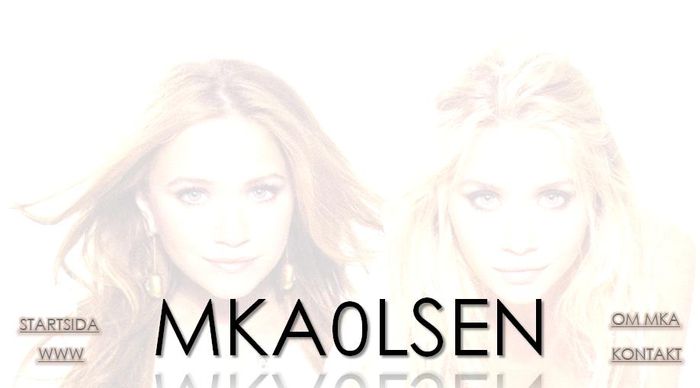
Ny design
Som de flesta kanske har märkt har jag gjort en ny höstdesign. Orkade inte anstränga mig så mycket så den fick bli svart och enkel men ni verkar ju gilla den. Tack för alla fina kommentarer.
Här är en länk till en lite större version av bilden: https://cdn1.cdnme.se/cdn/9-2/434686/images/2010/design-hst_111017054.jpg
Meny i header
1. Börja med att bestämma hur du vill att det ska se ut. Man kan skriva som text men också lägga in bilder så att det smälter in i headern som jag har gjort.
1 b) Vill du ha bild så lägger du in den som vanligt och sedan kopierar du URL-adressen till bilden.
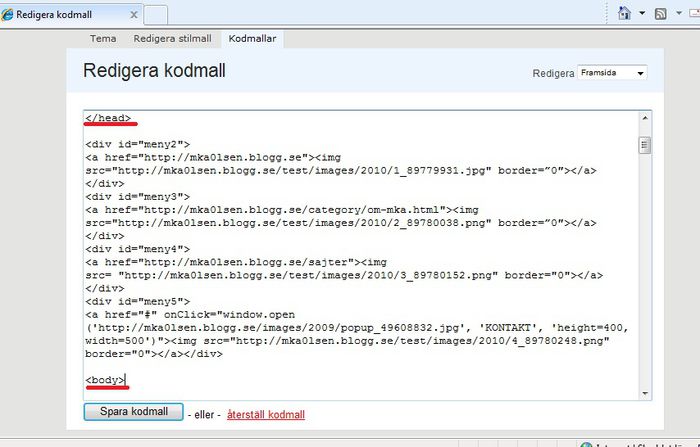
2. Om du ville ha en enkel länk så kopierar du följande kod och klistrar in den i kodmallarna mellan </head > och <body>. Glöm inte att göra det i alla kodmallar.
<div>
<a href="ADRESS">NAMN</a>
</div>
Där det står ADRESS skriver du in URL-adressen dit man ska komma när man trycker på länken (i mitt fall http://mka0lsen.blogg.se) och där det står NAMN skriver du in det du vill att det ska stå (i mitt fall STARTSIDA).
2 b) Följande kod klistrar du in i kodmallarna, mellan </head> och <body> . Detta är om du bill ha bild istället för text.
<div>
<a href="ADRESS"><img src="ADRESS TILL BILD" border=”0″></a>
</div>
Där det står ADRESS skriver du in URL-adressen dit man ska komma när man trycker på länken (i mitt fall http://mka0lsen.blogg.se) och där det står ADRESS TILL BILD skriver du in URL-adressen som du kopierade i 1B.
3. Klistra in följande kod längst ner i stilmallen.
#meny2 {
font-family: calibri;
font-size: 17px;
position: absolute;
left: 554px;
top: 395px;
width: 100px;
border: 0px solid black;
padding: 0px 11px 0px;
background: ;
text-align: left;
}
(font-family = typsnittet på texten. Font-size = storleken på texten. Left = hur långt ifrån den vänstra sidan den ska vara. Top = hur långt ifrån toppen den ska vara. Width = hur bred den ska vara. Border = om den ska ha någon kant. Background = bakgrundfärg)
Du kan ändra dessa för att få den där du vill och ändra dess utseende.
4. Vill du ha flera länkar? Upprepa då föregående steg och placera koderna under varandra med ett mellanrum. Glöm inte att göra det i alla kodmallar.
Ny design!

Layouts senaste året

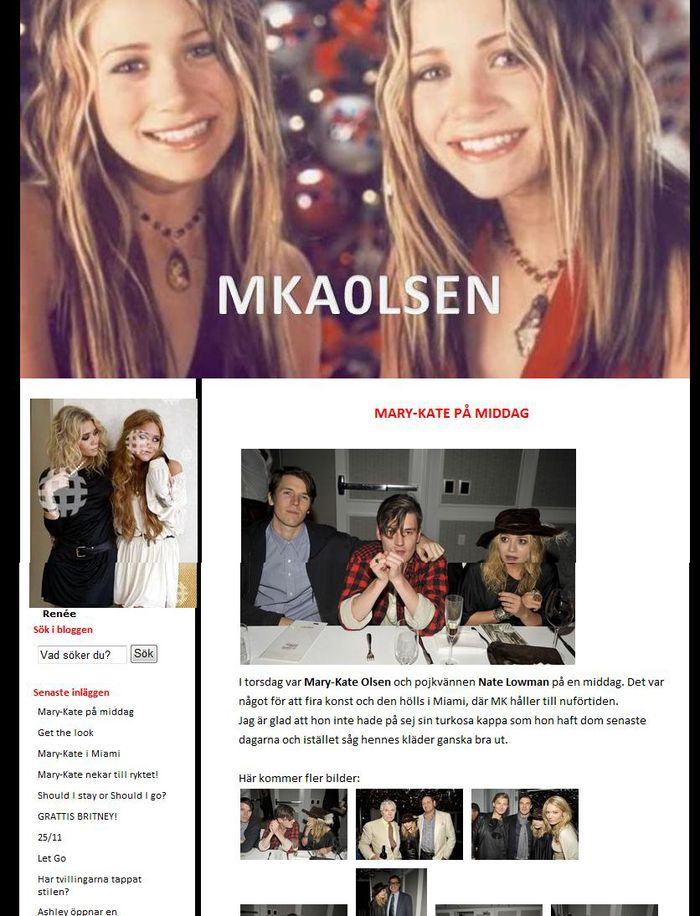
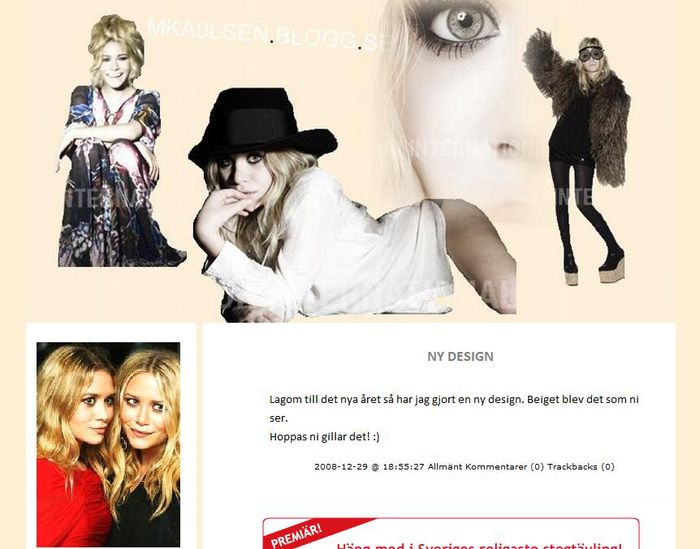
December 2008: Julinspirerad design, inte så avancerad.

Januari 2009.

Februari 2009. Här hade jag lagt in mina första flika och satsade på en svart layout.

Mars 2009. Ljus behövdes väl i vintermörkret så det fick bli en vit layout.

April 2009. Svart igen.

Maj 2009.

Juni 2009. Här hade jag lagt upp kategorierna under headern för första gången.

Juli 2009.

Augusti 2009.

September 2009.

Oktober 2009

November 2009 - februari 2010.

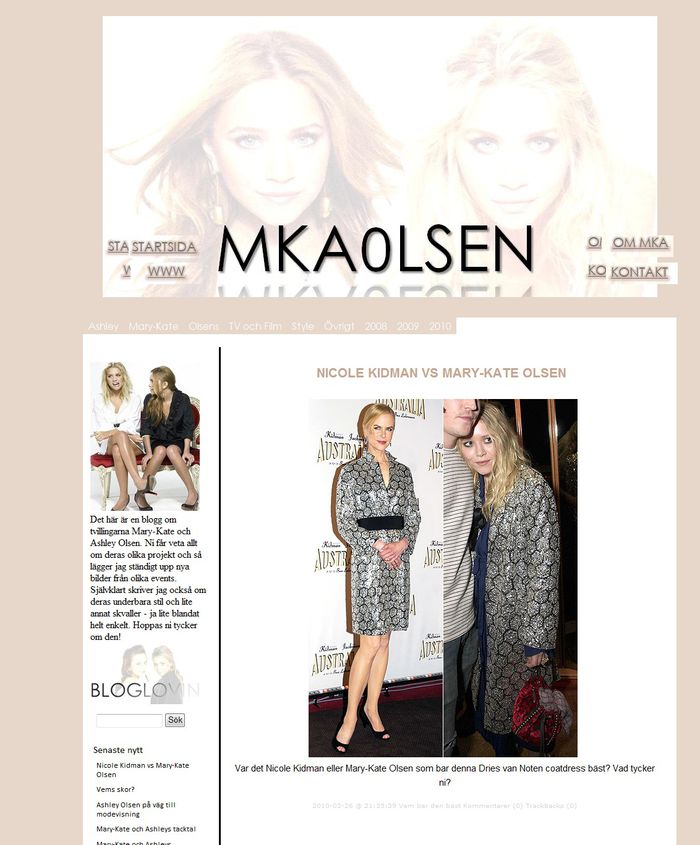
Mars 2010 -->
Min nuvarande design och den första för det nya året och deceniet. Har planerat att byta i maj.
Vilken av alla dessa gillar ni mest? :)
Flikar under headern
Om man vill flytta upp kategorierna och arkivet under headern istället för i sido-menyn så kan jag förklara hur man gör.
1. Gå in i din stilmall och lägg till följande kod längst ner.
3. Gå nu in i dina kodmallar och lägg till följande kod där du vill ha flikarna. Om ni vill ha som jag så lägger ni in den under <div id="header"> <h2>${BlogDescription}</h2> </div> (ni kanske ínte har exakt samma i er kodmall)
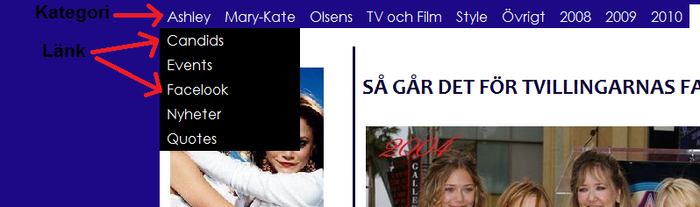
4. Nu kan du börja skriva in adresserna som du vill att de ska länka till. Då byter du ut "#" mot adressen. "Kategori" byter du ut mot Titeln du vill ha och "Länk" byter du ut mot Titeln på själva kategorin. Kolla på bilden nedan om ni inte förstår.
5. Om ni vill byta färger, typsnitt och storlek på texten och själva rutorna så går ni in i stilmallen. Glöm inte att spara kodmallen och göra likadant på arkiv-, inlägg- och kategorisidan först bara!!
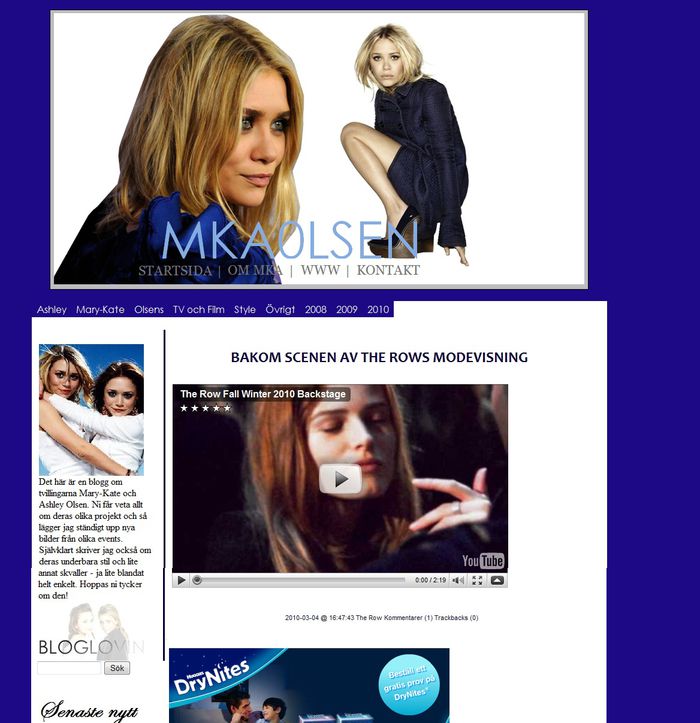
Ny design

Ny layout här på bloggen. Blått fick det bli och nästa gång blir nån gång i början av maj, då det blir sommar-inspirerat. Imorgon ska jag försöka vara bättre på att uppdatera, samt svara på era kommentarer men nu ska jag sova!
Vilken design?



Nu är det upp till er att bestämma hur min kommande design ska se ut. Lämna en kommentar eller rösta i tabellen nedan så är ni snälla. :)
Hur du skapar en egen bloglovin-ikon
1. Till att börja med kan du göra din egna bild. Jag gjorde min i Power Point men det kvittar hur du gör den. Bara den är i rätt bildformat och storlek.
2. Ladda upp bilden på bloggen och skriv ner bildadressen.
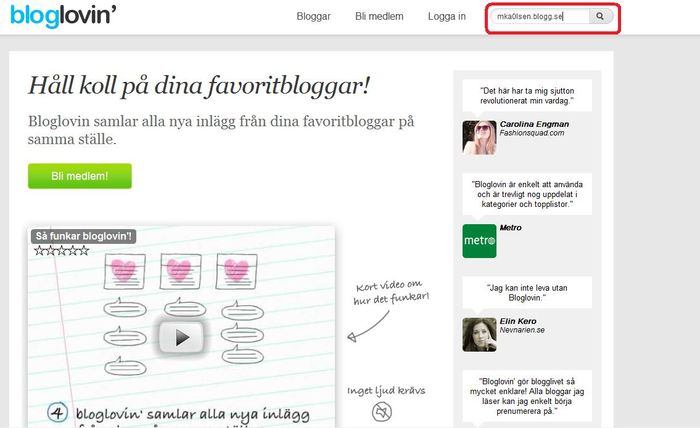
3. Gå in på bloglovin.com och sök efter din blogg i sökfältet högst upp till höger.
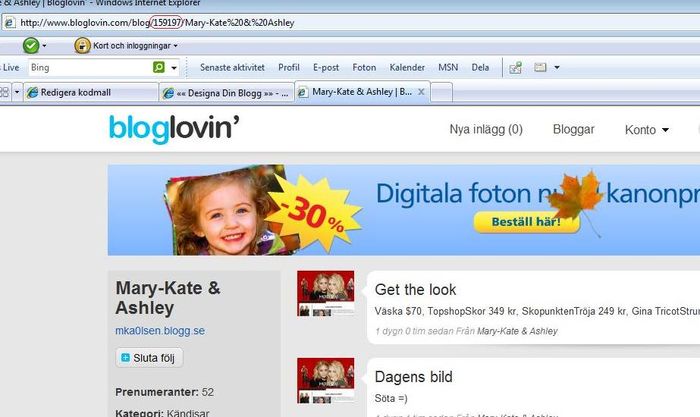
4. När du kommit in på din bloggsida kollar du högst upp i internet-sökfältet. Där står ditt blogg-ID som du kan kopiera och spara. Ni ser på bilden rutan där jag markerat med rött.
5. Nu har vi kommit till momentet där du ska lägga in ikonen på bloggen. Börja med att gå in i dina kodmallar.
6. Sök nu efter textraden där det står: <div id="side"> . Nedanför den lägger du in följande kod.

7. Sedan ändrar du helt enkelt ut texten Adressen till din knapp till bildadressen du kopierade i början (nr 2) och Ditt blogg-ID till numret du sparade från bloglovin (nr 4).
Resultatet för mig blev följande:
 Glöm inte att spara!
Glöm inte att spara!Svart design
Rosa layout
Omröstning
Ny design
Ny layout

Ny design
RSS-ikon

Jag har precis ändrat min RSS-ikon till en som passar min sida lite bättre och jag tänkte förklara för er hur jag gjorde.
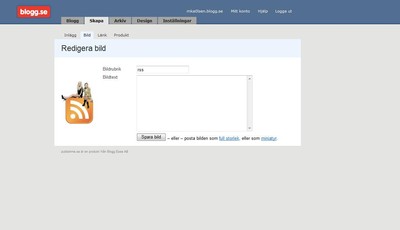
1. Börja med att ladda upp bilden på bloggen. För att göra det klickar du på Skapa -> Bild -> Bläddra.

2. Klicka på bilden som kommer upp.

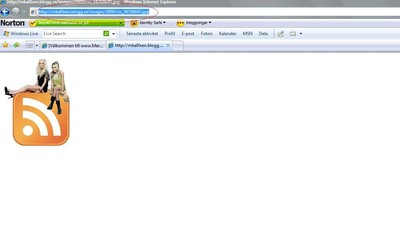
3. Kopiera adressen längst upp.

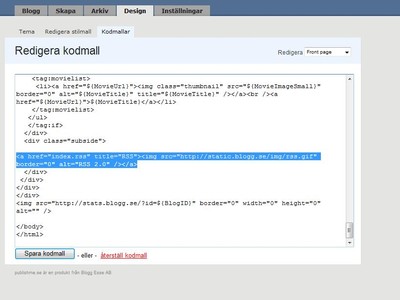
4. Gå in i dina kodmallar (Design -> kodmallar) och leta upp:
<a href="index.rss title="RSS"><img src="http://static.blogg.se/img/rss.gif" border="0" alt="RSS 2.0" /></a>
5. Radera hela raden och skriv istället in:
<a href="http://dinsida.blogg.se/index.rss"><img src="Bildlänken" border="0" /></a>
Där det står "http://dinsida.blogg.se" ska du skriva in din bloggaddress och där det står "bildlänken" klistrar du in länken till din bild. I mitt fall bilr adressen:
<a href="http://mka0lsen.blogg.se/index.rss" ><img src="https://cdn1.cdnme.se/cdn/9-2/434686/images/2009/rss_34358645.jpg" border="0" /></a>
6. Glöm inte att klicka på Spara kodmall och sedan gör du det i alla dina kodmallar (det finns 4 st som du hittar i rullgardinen). Hoppas ni förstår! :)
Ny design
Sista chansen!!
Svart
Vit
|
Ny design


|
Ny design!
Ni som inte gillar den får stå ut i en månad till för det är väl då jag ändrar den nästa gång.
HJÄLP!
Som ni ser har min meny "hoppat ner" och hamnat under hela bloggen. Jag har inte gjort någonting, det var bara så när jag loggade in och det är inte speciellt kul. Jag har testat ALLT. Jag har ändrat storleken på allt i bloggen (som hon skrev på designadinblogg.se) och så har jag återställt både kodmallen och stilmallen till en vanlig. Jag skulle vara riktigt tacksam för hjälp. Jag kan bara inte ha det så här, och jag är inte direkt expert på design heller. :P












